回想上一次的Blog更新,已经是去年9月份的事了,时间过得很快,2014还未来得及回味,2015已经匆匆而至。哥在去年学Go的时候,就有了一个计划,准备把之前那个用Rails实现的Vim-Tips.com改版,并重新用Go实现一遍。
其实,这已经不是Vim-Tips.com历史上的第一次改版了,下面是之前的几次更新记录:
这次由于全部用Go重写了,所以称之为“第二版”…
大致在去年六月底,我就开始了这样的尝试,并在Github上建立了仓库,开始搭建网站的框架。直到最近,终于算把Vim-Tips.com的第二版用Go给重写了,其实工作量算不上很大,因为工作繁忙的缘故,重写的中途暂停拖延了好几次,再加上时不时的拖延症复发,重写整站竟然跨了小半年的时间。不过回味一下重写的整个过程,还是挺有乐趣的,一边想着各种功能的实现,遇到问题一边google一边寻找解决办法,也算是对自己技能的一次提升吧。
第二版的站点,用Go的Martini框架实现,后台数据库依旧是MongoDB,Go有一个很有名的第三方模块:mgo,提供对MongoDB的访问支持。
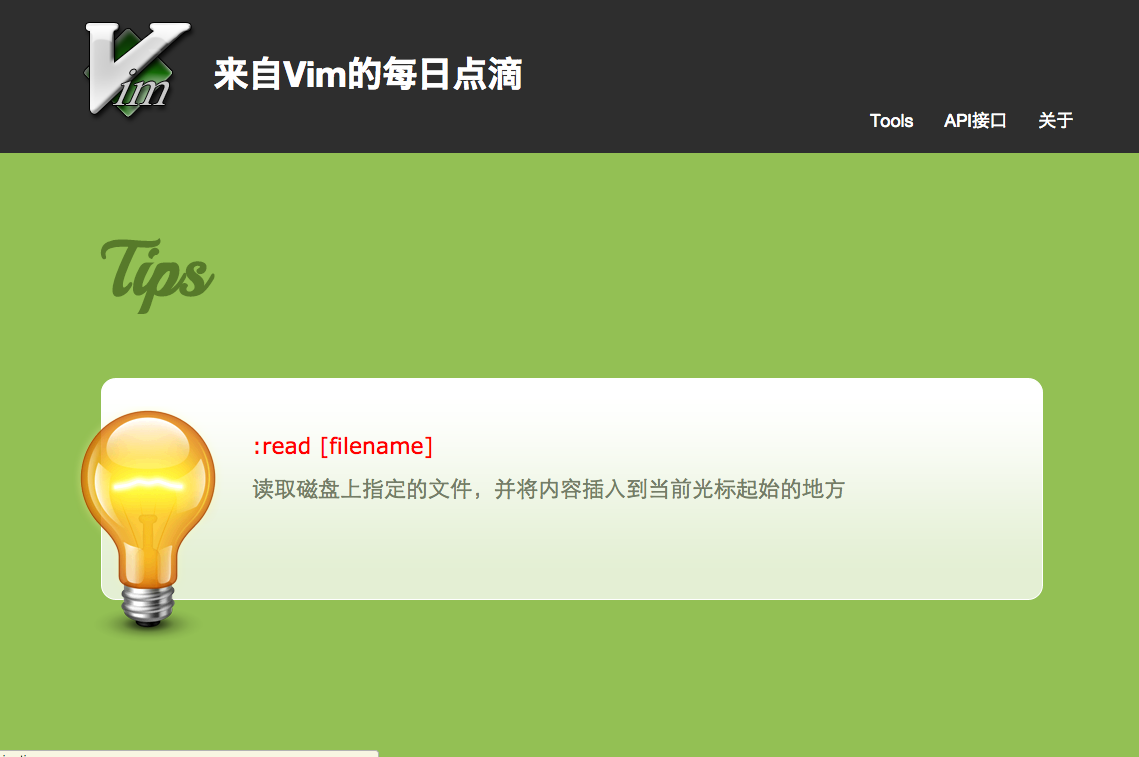
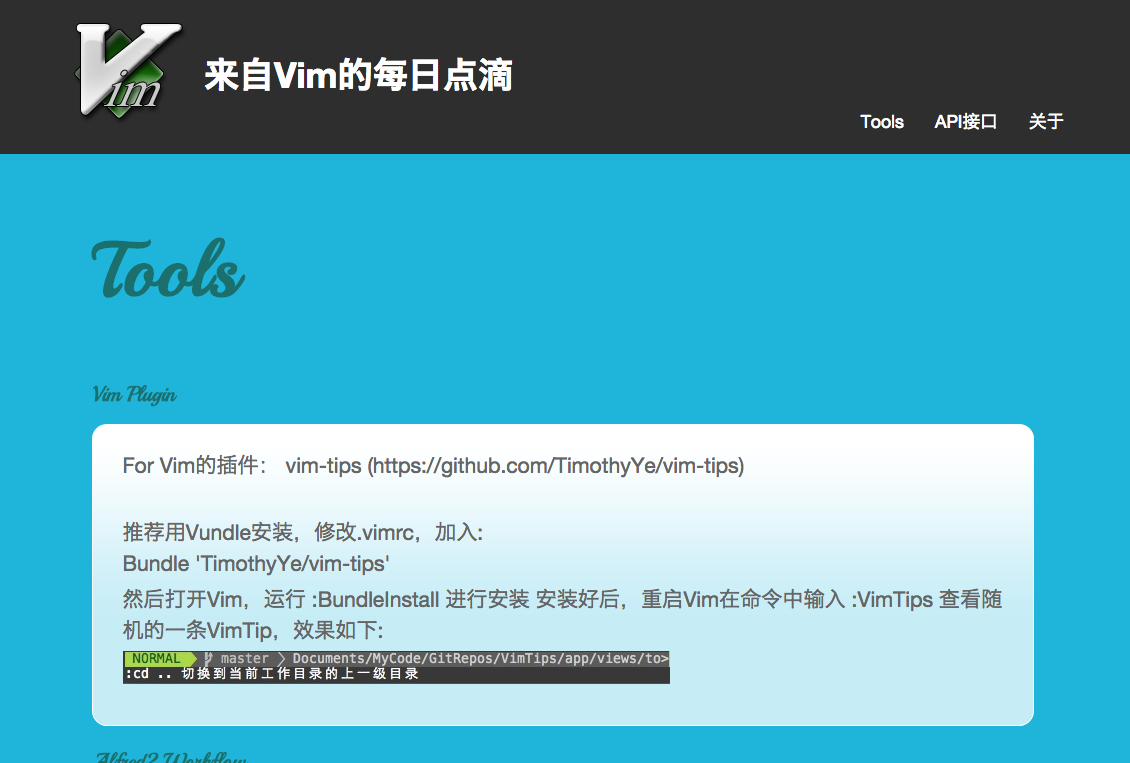
重写后对比了一下新站和旧站的UI,突然感觉之前旧站看起来还是简单粗陋了一点。截图两张,纪念一下旧站点:
新站点的配色,是从“别人家的网站”找了一套设计师推荐的搭配颜色。这次重写包括了网站的前端页面和后台管理页面。后台管理主要包含了tips管理,播客管理,登录管理,密码管理几大模块。
对比旧站,这次新增的功能主要有:
- API调用的计数功能,用了WebSocket实现实时的更新
- Tips页面引入了多说评论,方便交流
- 新增的播客模块,期待以后推出视频版的播客
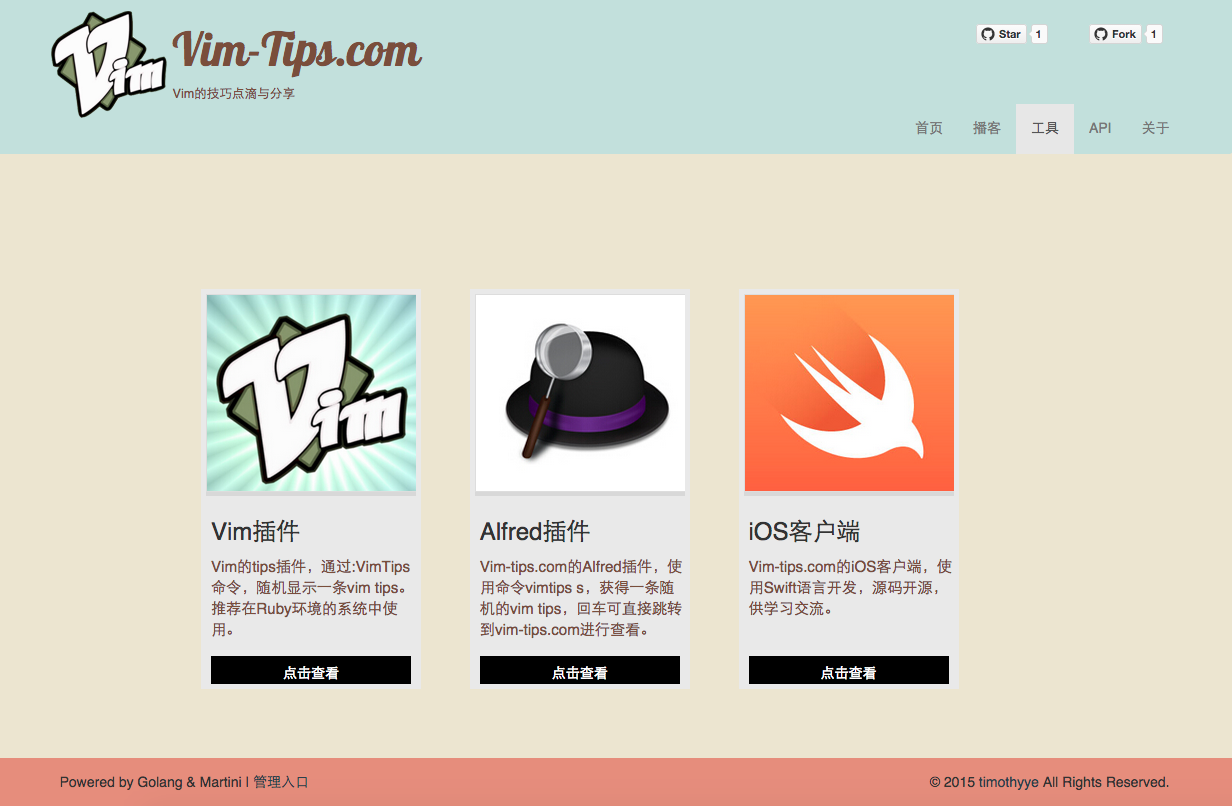
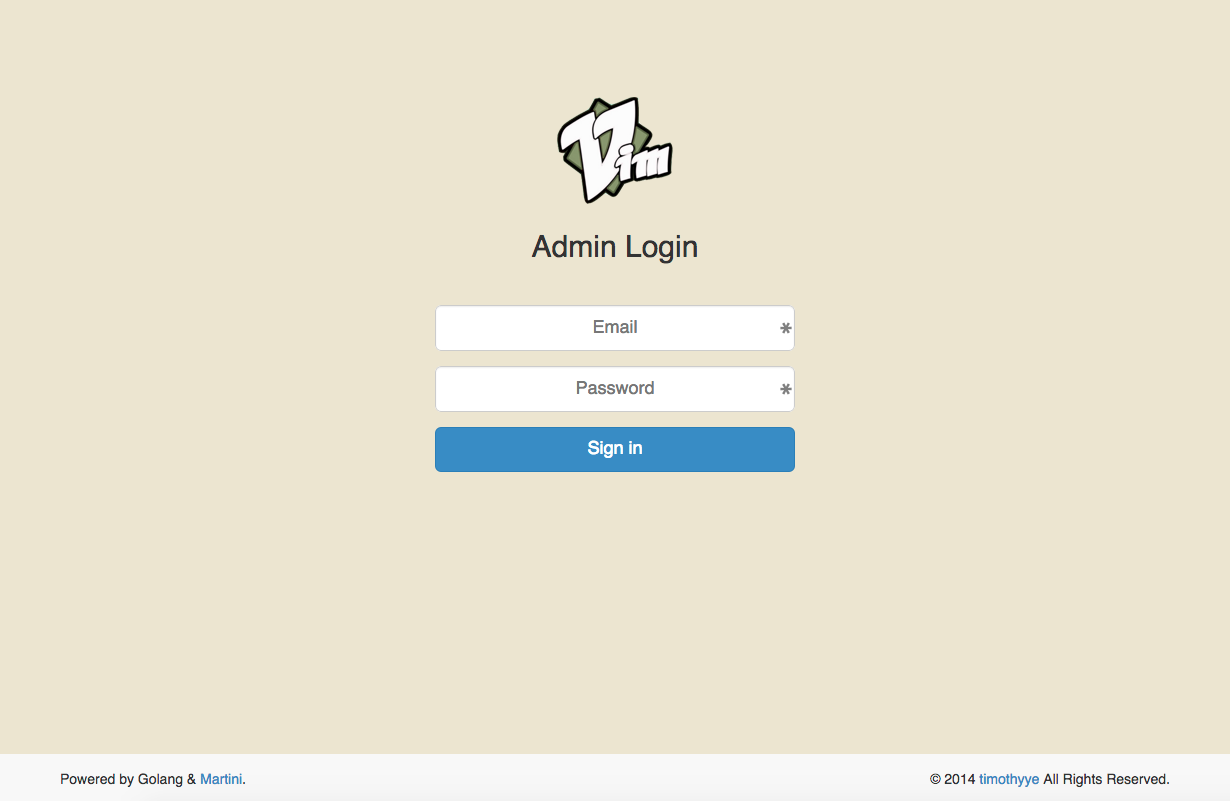
新站的页面截图:
Tips展示页面
Tools页面
后台登录页面
后台主页
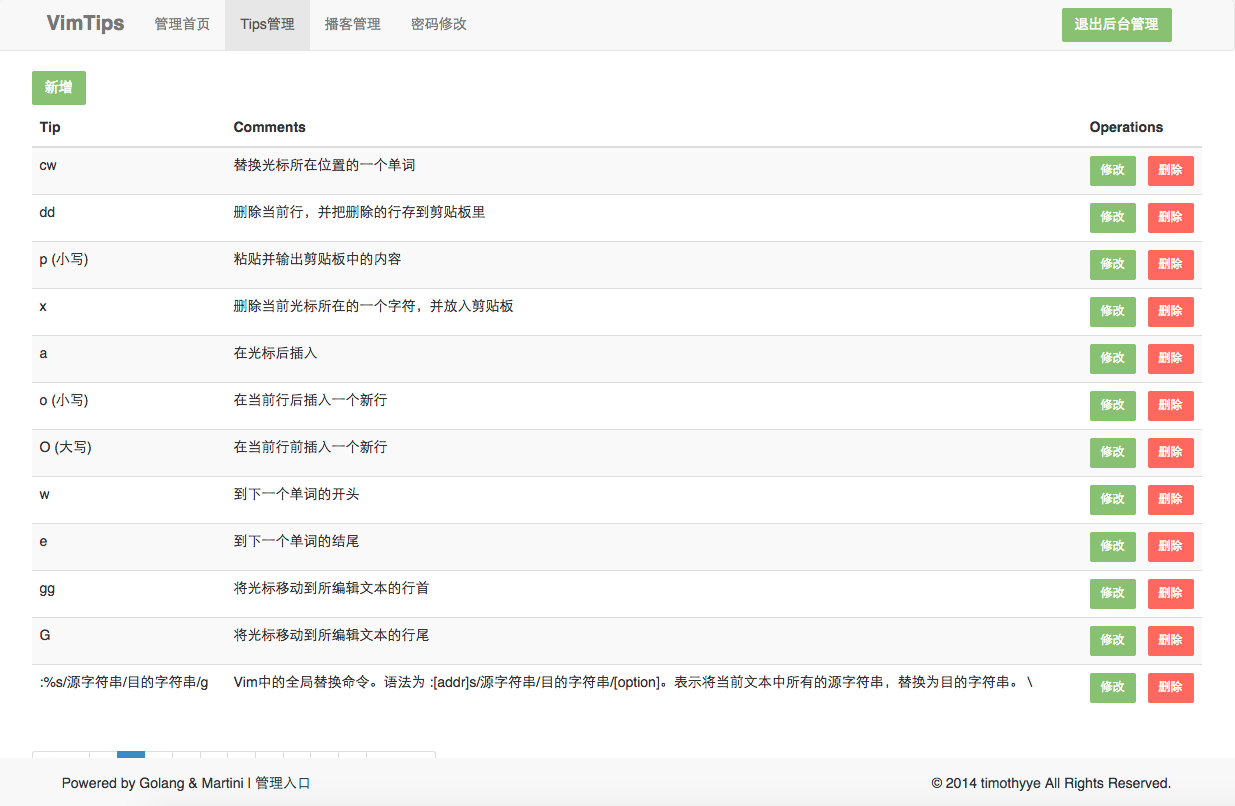
Tips管理页面
网站的代码包括示例数据库,都托管在github上,欢迎各位Star: http://github.com/timothyye/vim-tips-web
在重写进入尾声之际,我用gource根据每一次commit生成了动画,再配上盗梦空间那咚次打次的高大上节奏,重现了一下整个开发过程: