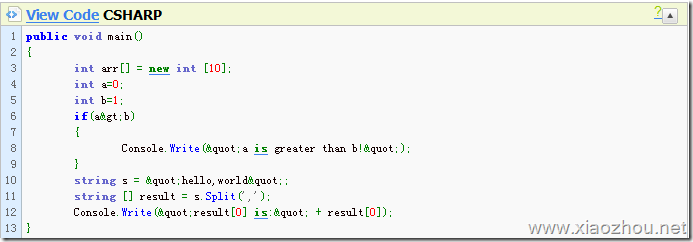
在用Wordpress写有程序代码的文章的同学,都有这样的体验,就是在文章中插入代码,并提交文章到wordpress的时候,wordpress会把代码中的一些符号进行转义,再存到数据库中。这种情况,多出现在WordPress后台编辑使用可视化编辑器的时候,或者使用Windows Live Writer的时候。这样,代码经过转换过后,就成了一团乱了,比如:
其中的大于号,引号,还有其他的一些符号,都被转换成了HTML实体符号。
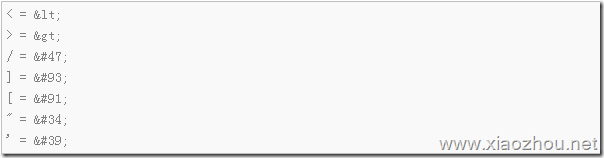
对应的其他符号的转换关系,还有如下的一些:  网上也有一些解决办法,比如在使用WP-CodeBox插件的时候,通过修改WP-CodeBox插件自身的代码,添加转换函数,进行一次转换。 或者在wordpress后台使用HTML编辑器,逐个进行修改,纯体力活。基于这样的情况,俺做了个实现自动转换HTML实体符号功能的插件,激活后,你就不必担心代码中的符号会被转换成HTML实体符号了,在你提交发布文章的时候,它会自动帮你把被转换成HTML实体符号的字符给转换回来……从此,你可以放心的在文章中插入代码,而不必担心代码被转换得一团乱了,hoho。 代码只有两三句,完全没啥技术含量,高手请忽略……
网上也有一些解决办法,比如在使用WP-CodeBox插件的时候,通过修改WP-CodeBox插件自身的代码,添加转换函数,进行一次转换。 或者在wordpress后台使用HTML编辑器,逐个进行修改,纯体力活。基于这样的情况,俺做了个实现自动转换HTML实体符号功能的插件,激活后,你就不必担心代码中的符号会被转换成HTML实体符号了,在你提交发布文章的时候,它会自动帮你把被转换成HTML实体符号的字符给转换回来……从此,你可以放心的在文章中插入代码,而不必担心代码被转换得一团乱了,hoho。 代码只有两三句,完全没啥技术含量,高手请忽略……
点击这里下载: HTML Entities Converter V1.0
上传到Wordpress的plugin目录,后台激活即可。